React를 Preact로 대체하여 Next.js 번들 사이즈 줄이기
November 14, 20222 minutes
안녕하세요?
오늘은 Next.js 번들 사이즈에 대해 알아보겠습니다.
Next.js를 일단 클린 하게 설치해 볼까요?
npx create-next-app@latest reduce-bundle-size-of-nextjs일단 Next.js를 설치하셨으면 Dev 서버를 돌리는 거 말고 정적 파일로 export 하는 명령을 추가해야 하는데요.
package.json 파일에 아래와 같이 추가하면 됩니다.
"scripts": {
"dev": "next dev",
"build": "next build && next export",
"start": "next start",
"lint": "next lint"
},next build 후에 next export 명령어를 추가했습니다.
그럼 out 폴더에 최종 빌드된 정적 파일이 저장되는데요.
정적 파일로 next export 하기 전에 Next.js Image 패키지를 제거해 줘야 합니다.
Image 패키지는 정적 파일로 컴파일되지 않기 때문입니다.
pages/index.js 파일에서 아래 그림과 같이 image 패키지 관련 코드만 삭제하시길 바랍니다.
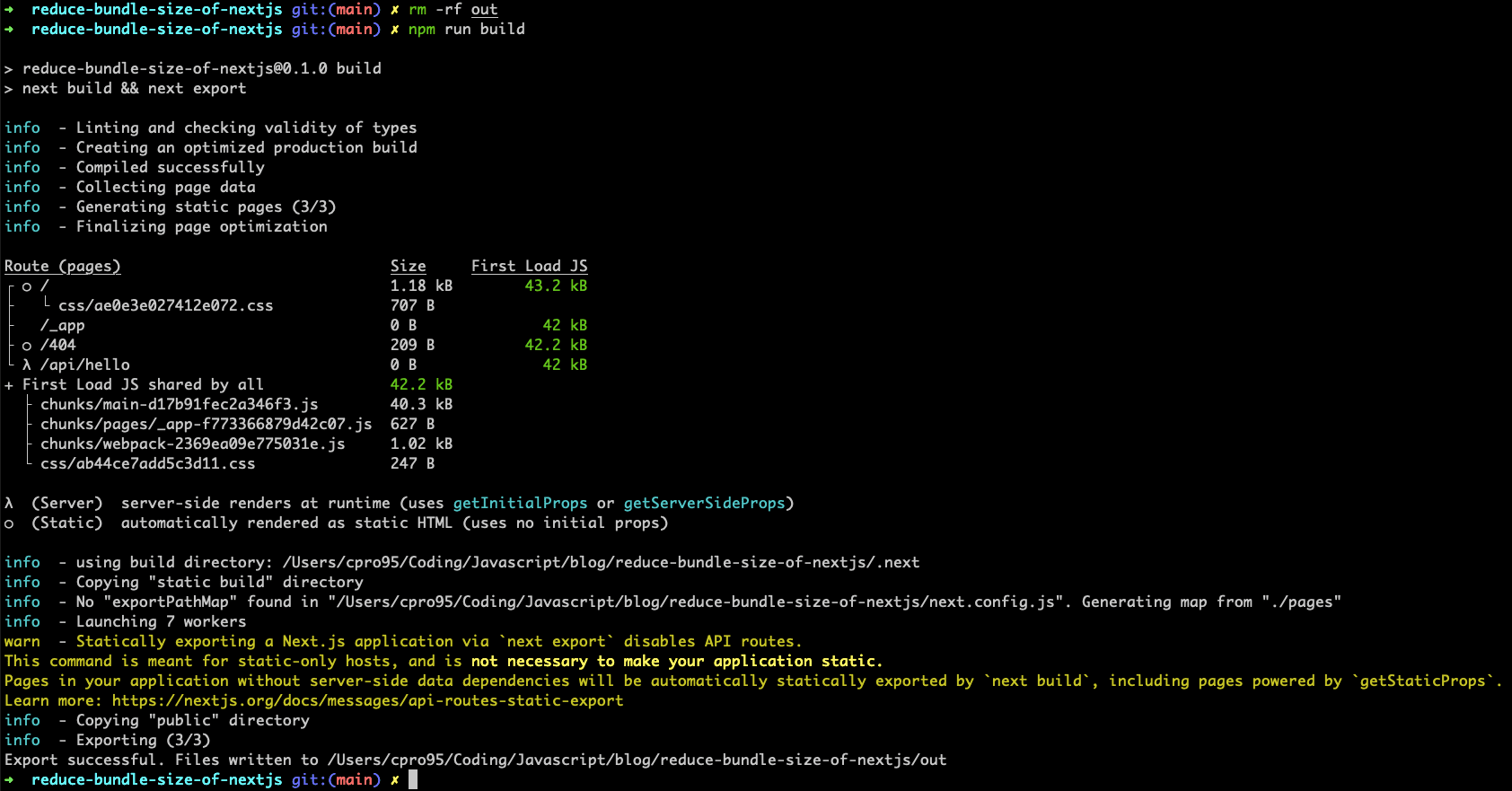
그럼 최종적으로 next build와 next export 해볼까요?
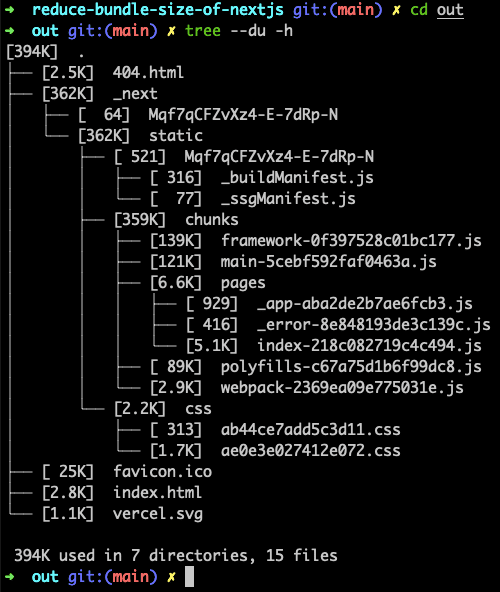
out 폴더에 저장되었다고 나오네요.
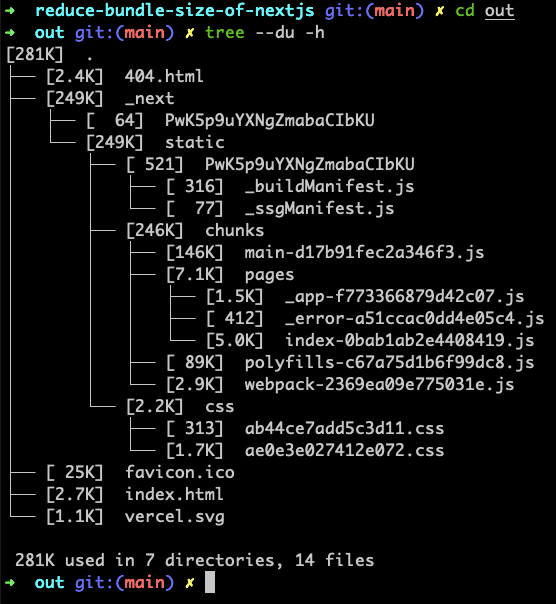
out 폴더의 크기를 측정해 볼까요?
394Kb가 나왔습니다.
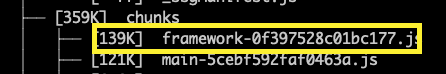
위 그림처럼 framework이란 자바스크립트 모듈이 있는데 이게 바로 react 패키지입니다. 총 139Kb를 차지하고 있네요.
Build시에만 Preact로 Build 하기
Preact는 React를 대체할 수 있는 초경량 UI Framework인데요.
같은 API를 쓸 수 있는데 사이즈는 3Kb밖에 안되기 때문에 정말 가볍습니다.
React 이벤트 처리에서 자체 로직을 쓰는데 비해, Preact는 브라우저의 네이티브 API를 쓰기 때문에 가볍다고 합니다.
Preact와 React 차이점은 여기 링크에서 확인하 실 수 있을겁니다.
그럼 Preact를 이용해서 Next Build를 진행해 볼까요?
먼저, Preact를 설치합시다.
npm install preact위와 같이 한개의 패키지만 설치하면 됩니다.
그리고 next.config.js 파일에서 build 시 react를 preact로 대체시키는 명령어를 작성해 줘야 합니다.
next.config.js파일을 열어서 아래와 같이 명령어를 추가해 줍시다.
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
webpack: (config, { dev, isServer }) => {
if (!dev && !isServer) {
Object.assign(config.resolve.alias, {
react: "preact/compat",
"react-dom/test-utils": "preact/test-utils",
"react-dom": "preact/compat",
});
}
return config;
},
};
module.exports = nextConfig;위 코드를 보시면 webpack 부분만 추가했고, Dev 모드 시에는 React를 그냥 쓰지만 Build시에는 Preact를 쓰게끔 해주는 코드입니다.
이제 out 폴더를 삭제하고 다시 next build를 해볼까요?
위 그림처럼 next build 명령어가 잘 작동되고 있습니다.
이제 out 폴더 크기를 볼까요?
281Kb로 줄었습니다.
아까 위에서 React로 build 했을 때는 394Kb였는데, 상당히 많은 양이 줄여졌습니다.
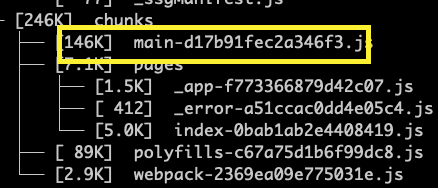
Preact Framework 크기를 볼까요?
위 그림을 보시면 146Kb인데 아까 React의 경우 Framework과 main.js 파일 두 가지로 총 260Kb가 있었지만 Preact의 경우 한 개 파일로 146Kb만 있습니다.
상당히 많이 줄여졌네요.
앞으로는 개발 모드일 때는 React 사용하고 Build시에는 Preact를 이용해서 Next.js를 컴파일하면 전체 페이지 사이즈를 줄일 수 있을 겁니다.
그럼.