CSS 강의 1편. Flexbox 완벽 이해
November 25, 20236 minutes
안녕하세요?
CSS 강의를 몇몇 중요한 것만 골라서 시작해 볼 까 합니다.
먼저, Flexbox인데요.
Flexbox는 CSS에 있어 매우 강력한 레이아웃 모드입니다.
모던 웹 사이트의 가장 기본이라 할 수 있는 Responsive Layout을 구현해 주는 게 바로 Flexbox인데요.
좀 더 자세히 알아보도록 하겠습니다.
전체 강의 리스트입니다.
** 목 차 **
1. 레이아웃 모드란?
CSS는 기본적으로 Flow 레아이웃(Flow layout) 모드를 사용합니다.
레이아웃 모드라는 건 CSS가 아이템을 어떻게 배치할 것인가 하는 로직인 거죠.
CSS를 특정 규칙에 의해 작성하면 브라우저가 그걸 정해진 규칙에 의해 화면에 표현해 줍니다.
Flow layout은 기본적으로 위에서 아래로 배치된다고 생각하시면 됩니다.
Flow layout에서 위에서 아래로 배치되는 규칙을 제외받는 게 바로 p, span, a 태그입니다.
반대로 Flexbox는 레이아웃 모드가 어떻게 될까요?
flexbox의 기본 모드는 Flow layout의 반대인데요.
왼쪽에서 오른쪽으로 아이템을 배열합니다.
이해를 위해 그림을 보면서 설명해 보면
위 그림이 바로 Flow Layout입니다.
위에서 아래로 아이템이 배열되는 거죠.
위 그림은 반대로 Flexbox의 레이아웃 모드입니다.
왼쪽에서 오른쪽으로 아이템을 배열하죠.
Flexbox는 CSS에서 다음과 같이 표현합니다.
display: flex;2. Flow layout과 Flexbox 그리고 Grid layout
CSS에서는 각 레이아웃 알고리즘은 각각 특정 문제를 해결하도록 설계되었습니다.
디폴트 레이아웃인 Flow 레이아웃은 디지털 문서를 만들기 위한 것으로, 본질적으로는 Microsoft Word 레이아웃 알고리즘과 유사합니다.
제목과 단락은 블록으로 수직으로 쌓이고, 텍스트, 링크, 이미지 등은 이러한 블록 안에서 불명확하게 위치합니다.
그렇다면 Flexbox는 어떤 문제를 해결해 줄 수 있을까요?
Flexbox는 항목 그룹을 행이나 열로 배열하고 해당 항목들의 분배와 정렬에 엄청난 수준의 제어를 제공하는 데에 중점을 두고 있습니다.
이름에서 알 수 있듯이 Flexbox는 유연성에 관한 것입니다.
항목이 커지거나 줄어드는 방법, 여분의 공간이 어떻게 분배되는지 등을 제어할 수 있습니다.
Flexbox가 이렇게 강력한 기능을 제공해 주는데, 생각해 보면 Grid 레이아웃도 비슷한 기능을 제공해 줍니다.
그렇다면 혹시 요즘 브라우저에서 CSS Grid가 잘 지원되고 있으니, Flexbox는 더 이상 사용되지 않는 거 아닌가요?
CSS Grid는 아주 유용한 레이아웃 모드이지만, Flexbox와는 다른 문제를 해결합니다.
둘 다 나름의 장점과 쓰임새가 다른다는 얘기입니다.
다음 시간에는 Grid 레이아웃에 대해 알아볼 예정인데요.
오늘은 Flexbox에만 집중해 보겠습니다.
3. Flex direction
언급한 대로, Flexbox는 행(Row)이나 열(Column)에서 요소들의 분배를 제어하는 데 중점을 두고 있습니다.
기본적으로 항목들은 한 행에서 왼쪽에서 오른쪽으로 즉, 옆으로 쌓이게 됩니다만, flex-direction 속성을 사용하여 열(위 아래)로 전환할 수 있습니다.
display: flex;
flex-direction: row;
// flex-direction: column;위 그림은 flex-direction이 row일 경우입니다.
위 그림은 flex-direction이 column일 경우입니다.
row와 column은 한국어로 번역하면 행과 열인데요.
엑셀 작업하다보면 나오는 개념이 행과 열입니다.
가로축으로 쭉 뻗은 게 행이라고 하고 엑셀에서는 보통 1행, 2행, 3행 이런식으로 부르죠.
열은 세로축으로 쭉 뻗어있고 엑셀에서는 A열, B열, C열 이런식으로 부르죠.
CSS에서도 같습니다.
row라고 하면 가로축, column은 세로축이라고 이해하면 됩니다.
row를 행이라고 외우지 마시고 꼭 row를 가로축이라고 외우는게 Flexbox 개념을 이해하는데 아주 도움이 됩니다.
제가 왜 가로축이라고 하냐면, Flexbox는 축을 기준으로 연산이 이루어지는데요.
두 개의 축이 있습니다.
Primary Axis와 Cross Axis가 있습니다.
한글로 표기하면 주축과 교차축이죠.
flexbox가 row이면 Primary Axis(주축)이 가로축이라는 뜻입니다.
그러면 자동으로 교차축은 세로축이 되는거죠.
위 그림을 보시면 flex row일 경우 주축(primary axis)와 교차축(cross axis)를 표시한 겁니다.
flex column일 경우 아래와 같이 반대가 되겠죠.
그러면 왜 제가 축에 대해 설명하냐면, CSS의 flexbox 알고리즘이 모두 주축(primary axis)를 바탕으로 작동된다는 겁니다.
CSS Flexbox 알고리즘은 아래와 같이 작동합니다.
기본적으로 자식(child) 요소들은 다음 두 규칙에 따라 배치됩니다:
주축(Primary Axis): 자식 요소들이 주축을 따라 시작 부분에 가깝게 나란히
배치됩니다. 교차축(Cross Axis): 자식 요소들은 전체 컨테이너를 채우도록
늘어납니다.이 두 개의 기본 개념을 꼭 이해하고 있어야 합니다.
4. Alignment - justify-content
flexbox의 가장 기본 개념이 바로 주축(primay axis)를 통해서 컨테이너의 시작부터 쌓인다는 건데요.
flexbox는 이걸 제어할 수 있는 요소를 제공해 줍니다.
바로 justify-content인데요.
content를 justify한다는 뜻인데요.
content는 주축과 연관 있다는 걸 꼭 외워두시기를 바랍니다.
justify-content: flex-start;
justify-content: center;
justify-content: flex-end;
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;각각의 역할을 그림으로 이해하는 게 좀 더 쉽습니다.
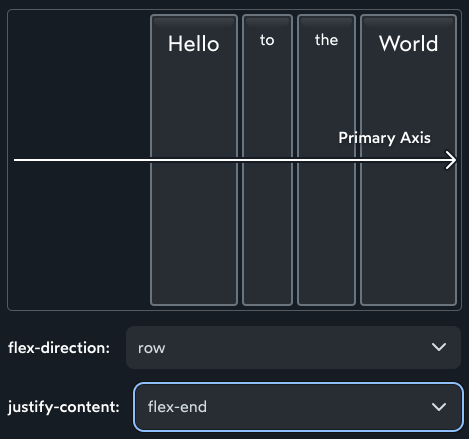
위 그림은 flex-direction: row와 justify-content: flex-start일 때 입니다.
각각의 예제를 아래 그림과 같이 나열해 보겠습니다.
총 6개가 있으니까 꼭 외우셔야 합니다.
위 그림에 Primary Axis (주축) 화살표가 항상 표시되어 있는데요.
justify-content는 주축이랑 같이 작동한다고 외우시라고 표시해 둔 겁니다.
아래 그림은 flex-direction: column 일 경우의 justify-content 예시입니다.
5. Alignment - align-items
아까 위에서 justify-content가 주축(Primary Axis)와 연관이 있다고 했는데요.
그러면, Cross-axis(교차축)과 연관이 있는거 뭘까요?
바로 align-items라는 건데요.
align-items는 justify-content가 지정되어 있어야 합니다.
참고로 align-items를 지정 안하면 디폴트 값인 ‘stretch’ 값이 지정됩니다.
그림으로 보시는게 이해가 쉬울텐데요.
위 그림을 보시면 justify-content는 primary axis(주축)으로 움직이는 개념이고요.
반대로 align-items는 cross axis(교차축)으로 움직이는 개념입니다.
align-items는 디폴트값이 stretch인데요.
stretch 즉, 말 그대로 쭉 뻗는다는 뜻이죠.
그래서 위 그림처럼 각 요소가 위 아래(세로축)으로 쭉 뻗어 있습니다.
위 아래는 cross axis(교차축)인거죠.
그러면 align-items의 다른 예도 그림으로 보겠습니다.
위 그림과 같이 여러 가지가 있는데요.
flex-start 처럼 용어가 justify-content와 많이 겹칩니다.
아래 그림을 보면 용어의 교차 여부에 대한 다이어그램인데요.
쉽게 외울 수 있을 겁니다.
그리고 flex-direction이 column일 경우의 예제입니다.
flex-direction이 row와 column일 때 align-items가 좀 헷갈릴 수 있습니다.
중요한 건 align-items가 cross axis(교차축)으로 적용된다는 것만 이해하시면 쉽게 이해할 수 있을 겁니다.
6. Alignment - align-self
Alignment에서 justify-content와 align-items에 대해 살펴보았는데요.
justify-content와 align-items는 모두 축을 기준으로 자식 요소 모두에 적용되는 규칙입니다.
우리가 여기서 알아볼 거는 바로 align-self인데요.
self라는 용어가 있듯이 자식 요소 모두에 적용되는 게 아니라 자식 요소 한개 에만 적용되는 겁니다.
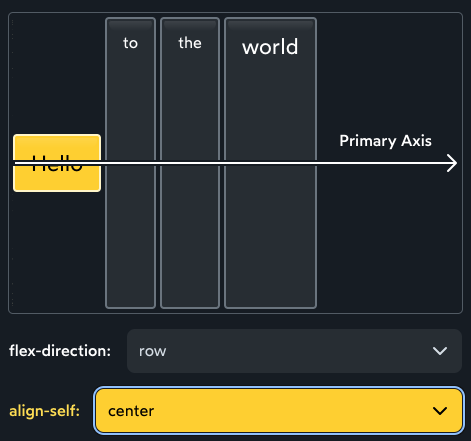
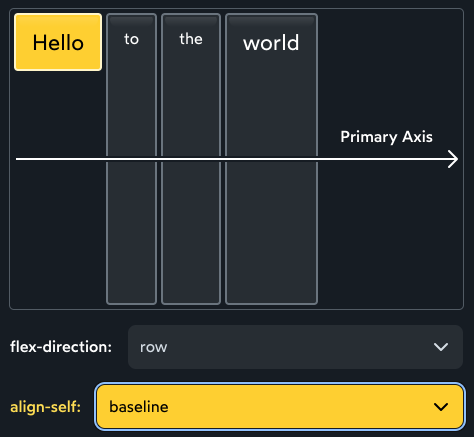
위 그림에서 볼 수 있듯이 자식 요소 한개 에만 적용되었습니다.
위 그림을 쭉 보시면 이해하실 수 있는데요.
바로 align-self는 align-items와 같은 용어를 가지고 있습니다.
이게 왜 그렇냐면 바로 align-items는 align-self의 ‘syntactic sugar’입니다.
‘syntactic sugar’는 프로그래밍에서 특정 문법 또는 표현이 제공되어 코드를 더 간편하게 작성할 수 있게 해주는 것을 의미합니다.
사실상 문법적인 단축이나 편의성을 나타냅니다.
왜냐하면 align-self는 child 요소 한 개에만 적용되는 건데요.
align-items는 해당 컨테이너에 있는 모든 child 요소에 적용되는 겁니다.
즉, align-self를 여러 번 쓰지 않아도 되는 거죠.
여기서 주의하실 점은 그렇다고 해서 justify-self 라는 CSS 문법 있다는 건 아닙니다.
헷갈리지 마시기 바랍니다.
7. content와 items의 차이
flexbox를 공부하다 보면 궁금한 게 많은데요.
justify-items나 align-content 라는 용어를 왜 안 쓸까요?
그리고 왜 align-self라는 용어는 있는데, justify-self라는 용어는 왜 없을까요?
조금은 재밌는 그림을 보면 함께 생각해 보시죠.
제가 위에서 계속 얘기해 드린 Primary Axis(주축) 얘기인데요.
FlexBox의 로직은 바로 주축과 교차축을 통해서 이루어집니다.
주축에 대한 걸 얘기해 보면 아래 그림과 같이 표현할 수 있는데요.
위 그림처럼 마시멜로가 주축으로 뻗은 꼬치에 꽂혀있는 모습을 연상할 수 있습니다.
그렇다면 교차축(Cross Axis)은 조금 다른 의미로 해석할 수 있는데요.
위 그림과 같이 소시지를 이쑤시개로 위에서 아래로 꽂은 모습으로 해설할 수 있습니다.
여기서 더 나아가서 보면 이쑤시개에 꽂힌 소시지를 보시면 아래 그림처럼 개별적으로 소시지의 위치를 조절할 수 있습니다.
교차축에서는 위 그림과 같이 개별 아이템의 위치를 조 절할 수 있습니다.
그렇다면 주축에서는 어떨까요?
아래 그림처럼 옆의 아이템에 가려 이동이 어렵습니다.
위 두 개의 그림처럼 가운데 아이템을 왼쪽 오른쪽으로 옮길려고 해도 다른 아이템에 영향을 받아 움질 일 수 없는데요.
이게 바로 주축(Primary Axis)에서 일어나는 현상입니다.
조금 더 깊게 생각해 보시면 위 그림의 차이가 바로 주축과 교차축의 차이인데요.
교차축에서는 각 아이템을 움직일 수 있지만 주축에서는 각 아이템을 움직일 수 없습니다.
주축에서는 단지 그룹의 분배만 가능한거죠.
그래서 justify-self라는 용어가 없는 이유이기도 합니다.
그래서 아래와 같이 각 용어를 이해하시면 쉬울 듯 합니다.
justify - 주축(primary axis)를 따라 뭔가를 위치시키는 개념
align - 교차축(cross axis)를 따라 뭔가를 위치시키는 개면ㅁ
content - 뭔가 분배될 수 있는 그룹
items - 개별적으로 위치될 수 있는 한 의 아이템들다음 시간에 계속 flexbox에 대해 심도있게 공부해 보겠습니다.